In this series lets get down to the nitty gritty of HTML.
Hi! I am Sunil! I am a front-end developer and this article is part of 'HTML - Enough To Get Started' series. You can find the other parts of this series here. For more content and updates on me, follow me on Twitter and for upcoming video tutorials and series, subscribe to my Youtube channel.
This series will make you understand -
- Tags.
- Attributes.
- Elements.
- Typography and much more.
Table
Note-Table is a collection of rows and columns.
Tables are used for arranging the layout of web pages.
Tables are defined with the
<table>tag.A table is divided into a row (with the
<tr>tag).Each row is divided into data cells (with the
<td>tag )<td>stands for 'table data' which contains a data cell.The tables allow web authors to arrange data like text, images, links, other tables etc.
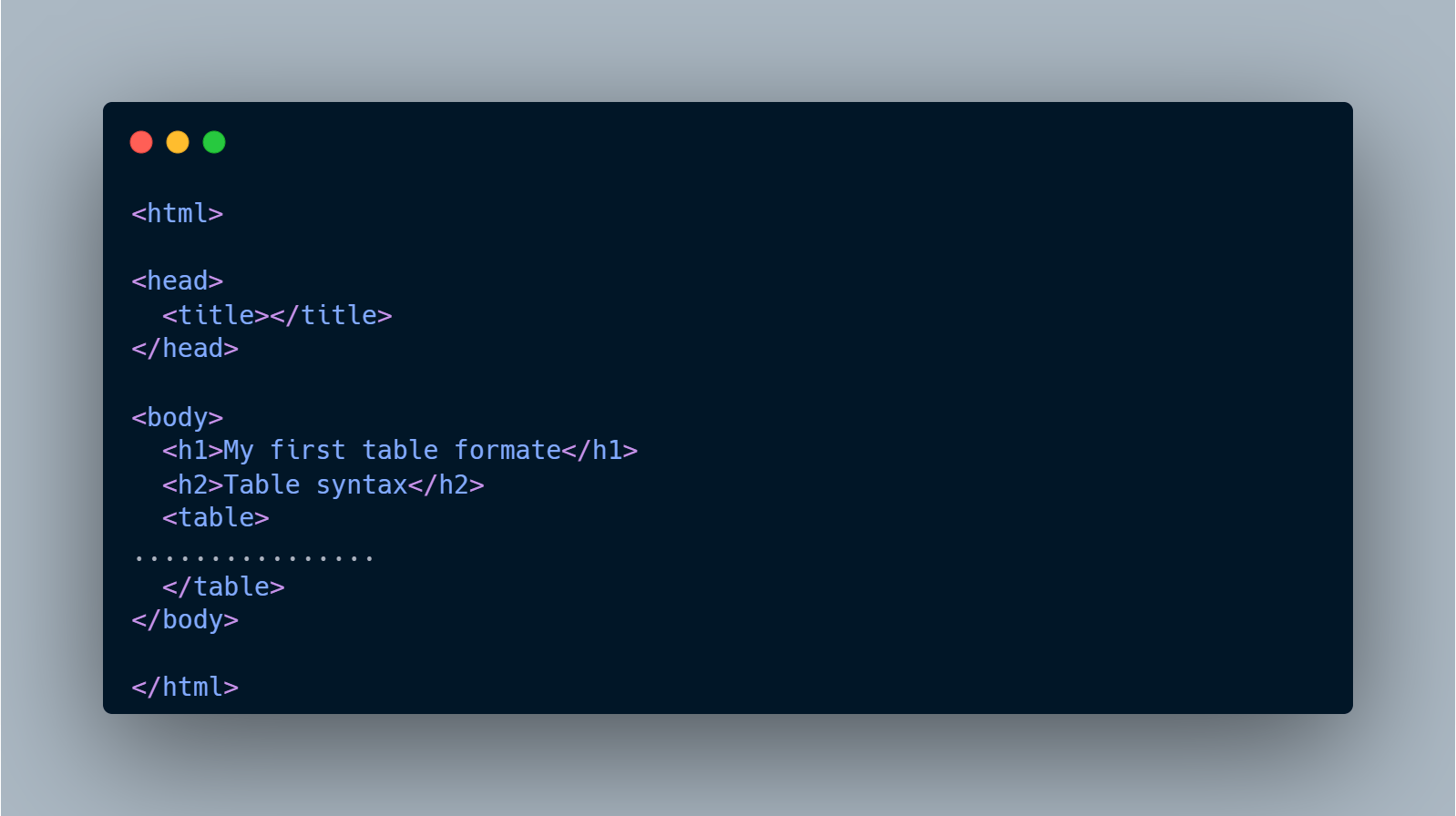
Syntax

- There are many tags used in a table :
Tags
<table> Define a table.
<th> Define table headers.
<tr> Define a table row.
<td> Define a table cell.
<caption> Define a table caption.
<colgroup> Define a group of table columns.
<col> Define the attribute values for one or more columns in a table.
<tbody> Define a table body.
<tfoot> Define a table footer.
Attributes In Table
Align : Alignment of the table. It can be one of the following values: left, right, center
Bgcolor : Background color of the table.
Border : Size of the frame surrounding table (in pixels)
Cellpadding : Space between the content of a cell and the border(in pixels)
Cellspacing : Size of the space between cells(in pixels).
Frame : Side of the table frame is displayed.
Rules : Lines that should be displayed. it can be one of the following values: groups, rows, columns, all.
Width : Width of the table.
Example
Source Code:
<html>
<head></head>
<body>
<table border="1">
<tr bgcolor="red">
<td>a</td>
<td>b</td>
<td>c</td>
</tr>
<tr bgcolor="green">
<td>A</td>
<td>B</td>
<td>C</td>
</tr>
</table>
</body>
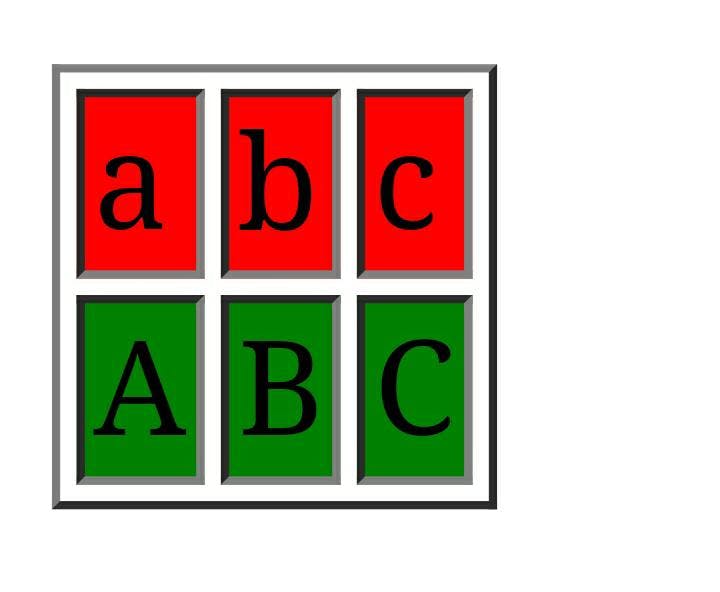
Output:

I hope you got HTML tables right. 😎
You can reach me here.
👉 If you like this blog you can tweet about it.
👉 Also, connect with me on Linkedin to be the part of 16000+ members strong family of devs and tech recruiters.
👉 As an appreciation, you can follow me on Github and star those repos which you found useful.
👉 You can also subscribe to my youtube channel for upcoming video tutorials and series.
Lets get things working together, see you again. 🤘

