In this part you'll understand some background about objects and methods available for objects and primitives to perform different operations.
Hi! I am Sunil! I am a front-end developer and this is the first part of 'OOJS - Object Oriented JavaScript' series. You can find the other parts of this series here. For more useful content and articles, follow me.
This series will make you understand -
- Creating your own objects using object literal notation.
- Encapsulation, instances.
- JavaScript Classes and Constructors.
- Inheritance.
- Method Chaining.
- Prototypes and Prototype inheritance.
OOJS - Object Oriented JavaScript - Part 1
Everything in JavaScript, is an object
Objects in JavaScript is quite like objects in real life. They have properties and things they can do (methods).
Lets talk about an object - A Car.
Car has some properties like -
- make (eg - Jaguar, Honda, Tata, BMW etc)
- model (eg - Range Rover, CRV, Harrier, X7 etc)
- color (eg - Metallic Red, Black, White, Deco Black etc)
- transmission (eg - Automatic, Manual, Hybrid etc)
- fuel - type (eg - Petrol, Diesel, Gasoline, Mixed fuel, Electric, Hybrid etc)
- registration
The Car also has some methods via which they can do certain things such as -
- reverse
- accelerate
- brake
- honk
- stop
- turn
Methods are essentially functions associated with the object.
Lets understand this concept with an example -
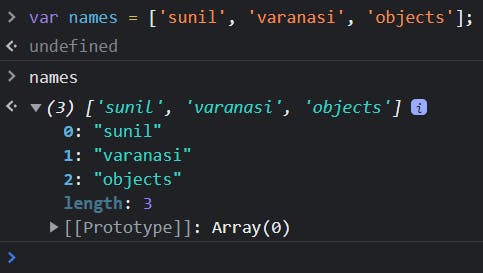
var names = ['sunil', 'varanasi', 'objects'];
Here we see an 'names' array which is an array object.

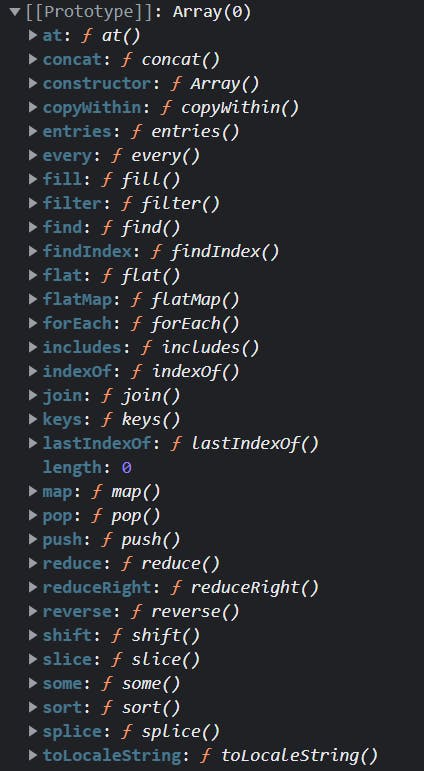
We can see that 'names' have 3 items in it, is a length of 3 and below it has some [[prototype]]. if we click on the prototype drop down, we can see a list of methods which we can apply on the 'names' array object.

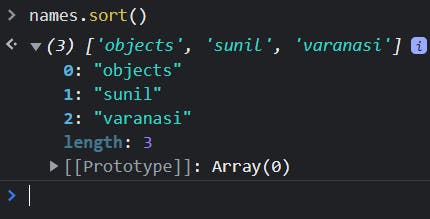
Lets apply 'sort' method on 'names' -

We can now see that the items in the array are sorted alphabetically, changing their index positions at 0, 1, 2 as compared to what it was initially.
There is also an object called the 'Mother of all the objects' which is the 'window' object. You can go to the console of your browser and type 'window' and press enter, you'll see a window object. Now as earlier you did, click on the window drop down to explore various methods available for that browser window. You can play with them to learn their behavior.
For eg - 'window.innerWidth' will give you the width of your window in px.
So we can see that most things in JavaScript is an object, but not everything in JavaScript is an object.
For eg - null, boolean, string, number are primitive types and not objects because you can not perform various operations through methods on these primitive types.
JavaScript, however in the background, wraps string primitive types in object sometimes when you want to know the length of the string. Eg -
var name = 'sunil';
name.length; //5
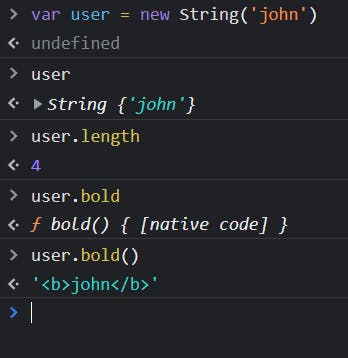
If you want to know what all methods the primitive types have in this case where JavaScript wraps them in objects, you can declare a variable with 'new String()' -
var user = new String('john')

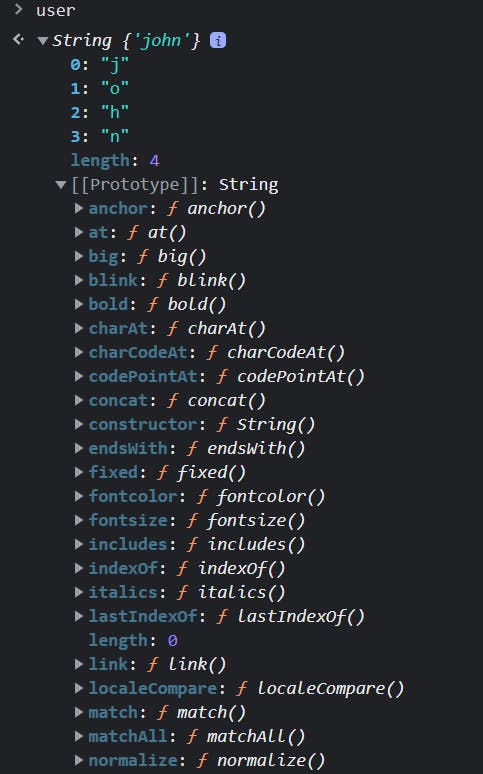
Now you can see what all list of methods you have in case your variable is of primitive type.

From this we can conclude that primitive types aren't objects but JavaScript can wrap it in objects and can provide some unique methods depending upon the primitive type.
In the next blog we'll understand the OOJS further but before going away if you like this blog you can tweet about it.
Also, connect with me on Linkedin to be the part of 15000+ members strong family of devs and tech recruiters.
If you're learning JavaScript and React, you can follow me on Github as an appreciation and star my repos if you find them useful.
You can also subscribe to my youtube channel . I'll regularly post useful and some unique code and productivity targetting stuff here.
Lets get things working, see you again. 🤘