In this part you'll understand ways of accessing object values and object manipulation.
Hi! I am Sunil! I am a front-end developer and this is the third part of 'OOJS - Object Oriented JavaScript' series. You can find the other parts of this series here. For more useful content and articles, follow me.
This series will make you understand -
- Creating your own objects using object literal notation.
- Encapsulation, instances.
- JavaScript Classes and Constructors.
- Inheritance.
- Method Chaining.
- Prototypes and Prototype inheritance.
OOJS - Object Oriented JavaScript - Part 3
In second part of this blog series we understood object literal, encapsulation and use-case of objects. Now lets understand how we can update properties of an object and ways to access its properties and values. Lets get started.
We had this code in .js file in last part if you remember-
var userOne = {
email: 'sunilnet4@gmail.com',
name : 'Sunil',
friends: 'Rekha',
login: function(){
console.log(this.email, 'has logged in');
},
logout(){
console.log(this.email, 'has logged out');
}
};
Now we'll see how to access object's property, methods and values by-
- setting new property.
- manipulating existing value of a property.
setting new methods.
Setting new property-
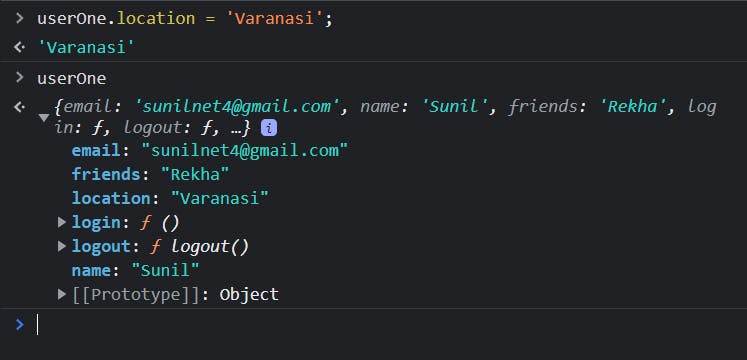
Consider adding userOne.location = 'Varanasi'; below your code in your .js file.

We can see that userOne has a new property called location with a value of Varanasi.
- Manipulating existing value of a property-
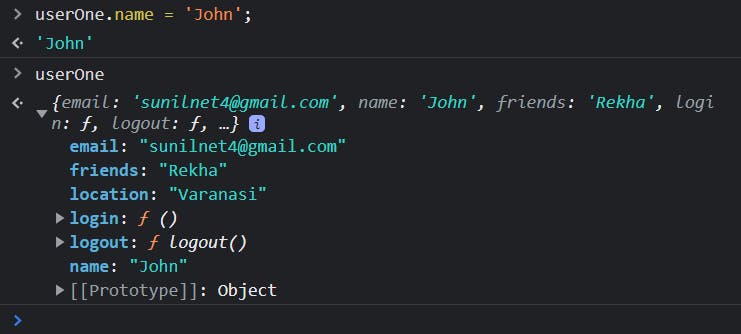
Consider adding the code userOne.name = 'John'; below your code.

We can see that the value of name property of userOne object is now changed to John.
- Setting new methods-
We can set new methods just like properties. Consider adding to your code the following snippet-
userOne.loginType = function(){
console.log("loginType function");
}
userOne.loginType()
We can see that userOne has a new method called loginType which logs "loginType function" on the console.
We saw above that we are accessing object properties as userOne.name. This is called dot notation.
There are two ways to access properties of an object-
- Dot ( . ) notation.
- Bracket [ ] notation.
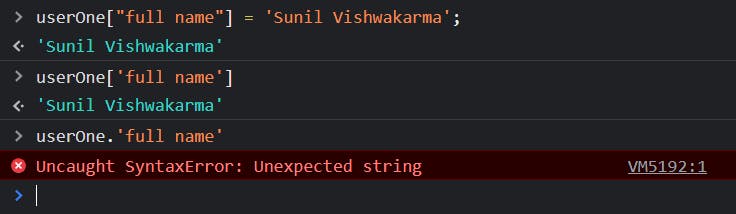
One can ask why two ways for same kind of task. So let me mention that if you have more than one word as property such as full name you can't write it as userOne.full name or userOne."full name". Here we'll use bracket notation and write userOne["full name"].

One more usage of bracket notation is when you have a method in the object and you have to pass a prop in that method's function, you can't access that prop for any operation with dot notation. You have to use bracket notation for that. Consider this example-
var userOne = {
email: 'sunilnet4@gmail.com',
name : 'Sunil',
friends: 'Rekha',
login: function(){
console.log(this.email, 'has logged in');
},
logout(){
console.log(this.email, 'has logged out');
}
};
userOne.loginType = function(prop){
if (userOne[prop] === userOne.name){
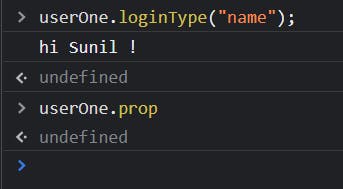
console.log('hi', userOne[prop], "!");
} else if (userOne[prop] === userOne.email){
console.log(userOne[prop]);
} else {
console.log("Login to continue");
}
};
Here, if you try to access prop as userOne.prop, it will return undefined.

Till now, we understood about manipulating and accessing objects. But this was just one user named userOne. What if we have multiple users. Say suppose there is a organization with hundreds or thoudsands of employees. Are we going to make thousands of objects? This is where concept of Class comes in.
In the next blog we'll understand about Class and instances. Stay tuned and follow me 👇
You can reach me here.
👉 If you like this blog you can tweet about it.
👉 Also, connect with me on Linkedin to be the part of 15000+ members strong family of devs and tech recruiters.
👉 As an appreciation, you can follow me on Github and star my repos if you find them useful.
👉 You can also subscribe to my youtube channel. I'll regularly post useful and some unique code and productivity targetting stuff here.
Lets get things working, see you again. 🤘