In this series lets get down to the nitty gritty of HTML.
Hi! I am Sunil! I am a front-end developer and this article is part of 'HTML - Enough To Get Started' series. You can find the other parts of this series here. For more content and updates on me, follow me on Twitter and for upcoming video tutorials and series, subscribe to my Youtube channel.
This series will make you understand -
Tags.
Attributes.
Elements.
Typography and much more.
HTML Element
HTML elements are the basic units of HTML and consist of tags that surround different types of content.
Web browsers do not display HTML tags, but use them to interpret the content of the page.
Most HTML elements have 'Opening tags' and 'Closing tags', with content in between.

Not all HTML elements require a closing tag. Such as the image
<img>element, which uses attributes to specify content.Most HTML elements can be defined as either block-level or as inline.
Block-level Elements
A block-level element will normally take up the full width of its containing element. Ending and beginning with a new line.
Paragraph Element
<p>Heading Element
<h1>-<h6>Blockquote Element
<blockquote>Lists, such as the ordered list
<ol>and its individual list items<li>Document Division Element
<div>.
Inline Elements
In contrast with block elements, which flow vertically. Inline elements flow horizontally until they reach the end of their containing block; only then will they wrap to the next line.
Abbreviation Element
<abbr>Emphasis Element
<em>Citation Element
<cite>Quote Element
<q>Span Element
<span>
The Box Model
The CSS box model is a rectangular structure that is automatically applied to all HTML elements considered to be block-level.
The box model specifies 4 areas
Content: Either text, images, objects, or another element.
Margins: The space between elements (optional, always, transparent).
Paddings: The space between the element border and the element content (optional, always transparent).
Borders: Can be set to display between the padding and margin (optional).
Formatting and Presentation
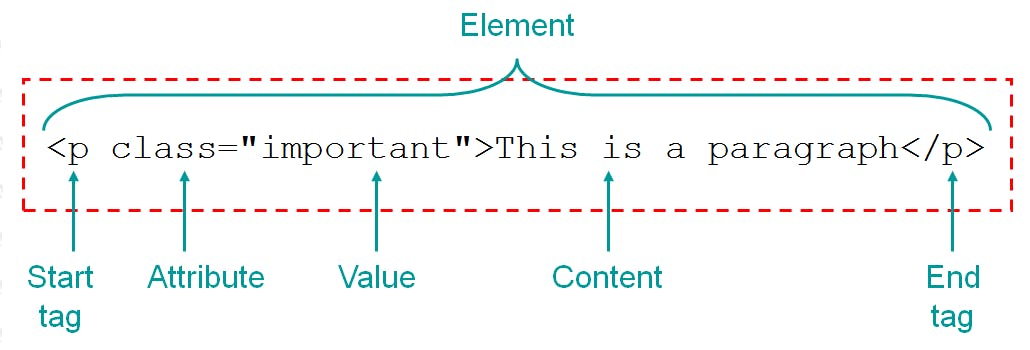
The language used for the look and formatting of an HTML document is CSS(cascading style sheets). CSS is usually applied to HTML with element attributes that reference styles from an external style sheet.
<tag attribute="value">[content]</tag>
Example
............
</article>
HTML Element Reference
<!Doctype>: Defines a document type.<a>: Defines a hyperlink.<abbr>: Defines an abbreviation or an acronym.<acronym>: Define an acronym.<address>: Defines contact information for the author/owner of a document.<applet>: Defines an embedded applet.<area>: Defines an area inside an image map.<article>: Defines an article.<aside>: Defines content aside from the page content.<audio>: Defines embedded sound content.<b>: Defines bold text.<base>: Specifies the base URL/target for all relative URLs in a document.<basefont>: Specifies a default color, size, and font for all text in a document.<bdi>: Isolates a part of the text that might be formatted in a different direction from other text outside it.<bdo>: Overrides the current text direction.<big>: Defines a big text.<blockquote>: Defines a section that is quoted from another source.<body>: Defines the document's body.<br>: Defines a single line break.<button>: Defines a clickable button.<canvas>: Used to draw graphics, on the fly, via scripting(usually javascript).<caption>: Defines a table caption.<center>: Defines centered text.<cite>: Defines the title work.<code>: Defines a piece of computer code.<col>: Specifies column properties for each column with a<colgroup>element.<data>: Adds a machine-readable translation of given content.<datalist>: Specifies a list of pre-defined options for input controls.<dd>: Defines a description/value of a term in a description list.<del>: Defines text that has been deleted from a document.<details>: Defines additional details that the user can view or hide.<dfn>: Specifies a term that is going to be defined within the content.<dialog>: Defines a dialog box or window.<dir>: Defines a directory list.<dl>: Defines a description list.<dt>: Defines a term/name in a description list.<em>: Defines emphasized text.<embed>: Defines a container for an external application.<fieldset>: Groups-related elements in a form.<figcaption>: Defines a caption for a<figure>element.<figure>: Specifies self-contained content.<font>: Defines font, color, and size for text.<footer>: Defines a footer for a document or section.<form>: Defines an HTML form for user input.<frame>: Defines a frame in a frameset.<frameset>: Defines a set of frames.<h1> to <h6>: Defines HTML headings.<head>: Contains metadata/information for the document.<header>: Defines a header for a section or document.<hr>: Defines a thematic change in the content.<html>: Defines the root of an HTML document.<i>: Defines a part of the text in an alternate voice or mood.<iframe>: Defines an inline frame.<img>: Defines an image.<input>: Defines an input control.<ins>: Defines a text that has been inserted into a document.<label>: Defines a label for an<input>element.<legend>: Defines a caption for a<fieldset>element.<li>: Defines a list item.<link>: Defines the relationship between a document and an external resource (most used to link to style sheets).<main>: Specifies the main content of a document.<map>: Defines an image map.<mark>: Defines marked/highlighted text.<meta>: Defines metadata about an HTML document.<nav>: Defines navigation links.<noscript>: Defines alternate content for users that do not support frames.<object>: Defines a container for external storage.<option>: Defines an option in a drop-down list.<output>: Defines the result of a calculation.<p>: Defines a paragraph.<param>: Defines a parameter for an object.<picture>: Defines a container for multiple image resources.<pre>: Defines preformatted text.<progress>: Represents the progress of a task.<q>: Defines a short quotation.<rp>: Defines what to show in browsers that do not support ruby annotations.<ruby>: Defines a ruby annotation.<s>: Defines text that is no longer correct.<samp>: Defines sample output from a computer program.<script>: Defines a cilent-side script.<section>: Defines a section in a document.<select>: Defines a drop-down list.<small>: Defines smaller text.<source>: Defines multiple media resources for media elements<video>and<audio>.<span>: Defines a section in a document.<strong>: Defines important text.<style>: Defines style information for a document.<sub>: Defines subscripted text.<summary>: Defines a visible heading for a<details>element.<sup>: Defines a superscripted text.<svg>: Defines a container for SVG graphics.<table>: Defines a table.<tbody>: Groups the body content in a table.<td>: Defines a cell in a table.<template>: Defines a container for content that should be hidden when the page loads.<textarea>: Defines a multiline input control(text area).<tfoot>: Groups the footer content in a table.<th>: Defines a header cell in a table.<thead>: Groups the header content in a table.<time>: Defines a specific time (or DateTime).<tr>: Defines a row in a table.<u>: Defines some text that is unarticulated and styled differently from normal text.<ul>: Defines an unordered list.<var>: Defines a variable.<video>: Defines embedded video content.
Example
# HELLO HTML WORLD
## Welcome in program
### lets do it

**Example**
```plaintext
<html>
<head></head>
<body>
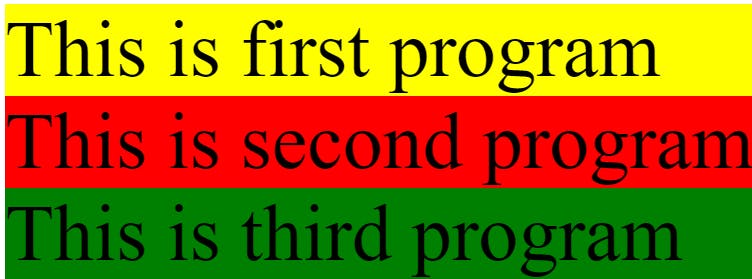
<div style="background-color:yellow;width:150px">This is first program</div>
<div style="background-color:red;width:150px">This is second program</div>
<div style="background-color:green;width:150px">This is third program</div>
</body>
</html>
Output

I hope you got HTML elements right. 😎
You can reach me here.
👉 If you like this blog you can tweet about it.
👉 Also, connect with me on Linkedin to be the part of 27000+ members strong family of devs and tech recruiters.
👉 As an appreciation, you can follow me on Github and star those repos which you found useful.
👉 You can also subscribe to my youtube channel for upcoming video tutorials and series.
Lets get things working together, see you again. 🤘